Editor’s note: With the release of Docker Desktop 4.15, Docker+Wasm is now in beta! Check out the documentation to learn more.
The Technical Preview of Docker+Wasm is now available! Wasm has been producing a lot of buzz recently, and this feature will make it easier for you to quickly build applications targeting Wasm runtimes.
As part of this release, we’re also happy to announce that Docker will be joining the Bytecode Alliance as a voting member. The Bytecode Alliance is a nonprofit organization dedicated to creating secure new software foundations, building on standards such as WebAssembly and WebAssembly System Interface (WASI).

What is Wasm?
WebAssembly, often shortened to Wasm, is a relatively new technology that allows you to compile application code written in over 40+ languages (including Rust, C, C++, JavaScript, and Golang) and run it inside sandboxed environments.
The original use cases were focused on running native code in web browsers, such as Figma, AutoCAD, and Photoshop. In fact, fastq.bio saw a 20x speed improvement when converting their web-based DNA sequence quality analyzer to Wasm. And Disney built their Disney+ Application Development Kit on top of Wasm! The benefits in the browser are easy to see.
But Wasm is quickly spreading beyond the browser thanks to the WebAssembly System Interface (WASI). Companies like Vercel, Fastly, Shopify, and Cloudflare support using Wasm for running code at the edge, and Fermyon is building a platform to run Wasm microservices in the cloud.
Why Docker?
At Docker, our goal is to help developers bring their ideas to life by conquering the complexity of app development. We strive to make it easy to build, share, and run your application, regardless of the underlying technologies. By making containers accessible to all, we proved our ability to make the lives of developers easier and were recognized as the #1 most-loved developer tool.
We see Wasm as a complementary technology to Linux containers where developers can choose which technology they use (or both!) depending on the use case. And as the community explores what’s possible with Wasm, we want to help make Wasm applications easier to develop, build, and run using the experience and tools you know and love.
How do I get the technical preview?
Ready to dive in and try it for yourself? Great! But before you do, a couple quick notes to keep in mind as you start exploring:
- Important note #1: This is a technical preview build of Docker Desktop, and things might not work as expected. Be sure to back up your containers and images before proceeding.
- Important note #2: This preview has the containerd image store enabled and cannot be disabled. If you’re not currently using the containerd image store, then pre-existing images and containers will be inaccessible.
WASM is no longer in beta. Download Docker Desktop to start using it.
Are there any known limitations?
Yes! This is an early technical preview and we’re still working on making the experience as smooth as possible. But here are a few things you should be aware of:
- Docker Compose may not exit cleanly when interrupted
- Workaround: Clean up
docker-composeprocesses by sending them a SIGKILL (killall -9 docker-compose).
- Workaround: Clean up
- Pushes to Hub might give an error stating
server message: insufficient_scope: authorization failed, even after logging in using Docker Desktop- Workaround: Run
docker loginin the CLI
- Workaround: Run
Okay, so how does the Wasm integration actually work?
We’re glad you asked! First off, we need to remind you that since this is a technical preview, things may change quite rapidly. But here’s how it currently works.
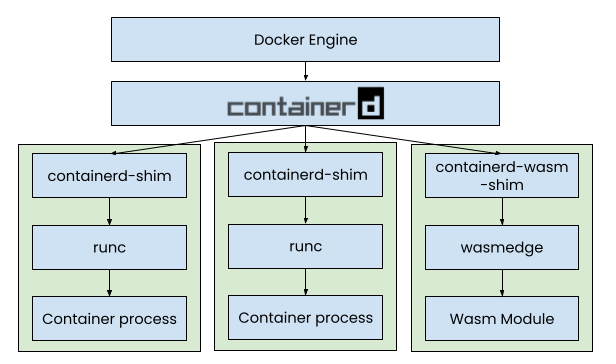
- We’re leveraging our recent work to migrate image management to containerd, as it provides the ability to use both OCI-compatible artifacts and containerd shims.
- We collaborated with WasmEdge to create a containerd shim. This shim extracts the Wasm module from the OCI artifact and runs it using the WasmEdge runtime.
- We added support to declare the Wasm runtime, which will enable the use of this new shim.

Let’s look at an example!
After installing the preview, we can run the following command to start an example Wasm application:
docker run -dp 8080:8080 --name=wasm-example --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm32 michaelirwin244/wasm-exampleSince a few of the flags might be unfamiliar, let’s explain what they’re doing:
--runtime=io.containerd.wasmedge.v1– This informs the Docker engine that we want to use the Wasm containerd shim instead of the standard Linux container runtime--platform=wasi/wasm32– This specifies the architecture of the image we want to use. By leveraging a Wasm architecture, we don’t need to build separate images for the different architectures. The Wasm runtime will do the final step of converting the Wasm binary to machine instructions.
After the image is pulled, the runtime reads the ENTRYPOINT of the image to locate and extract the Wasm module. The module is then loaded into the Wasm runtime, started, and networking is configured. We now have a Wasm app running on our machine!
This particular application is a simple web server that says “Hello world!” and echos data back to us. To verify it’s working, let’s first view the logs.
docker logs wasm-example
Server is now runningWe can get the “Hello world” message by either opening to http://localhost:8080 or using curl.
curl localhost:8080And our response will give us a Hello world message:
Hello world from Rust running with Wasm! Send POST data to /echo to have it echoed back to youTo send data to the echo endpoint, we can use curl:
curl localhost:8080/echo -d '{"message":"Hi there"}' -H "Content-type: application/json"And we’ll see the data sent back to use in the response:
{"message":"Hi there"}To remove the application, you can remove it as you do any other Docker service:
docker rm -f wasm-exampleThe new integration means you can run a Wasm application alongside your Linux containers (even with Compose). To learn more, check out the docs!
What’s next for Wasm and Docker?
Another great question! Wasm is rapidly growing and evolving, including exploration on how to support multi-threading, garbage collection, and more. There are also many still-to-tackle challenges, including shortening the developer feedback loop and possible paths to production.
So try it out yourself and then let us know your thoughts or feedback on the public roadmap. We’d love to hear from you!

Feedback
0 thoughts on "Introducing the Docker+Wasm Technical Preview"